一、前言
看过很多人,用github创建个人博客,最近抽空也实现的自己的博客,下面就把摸索过程记录下。
二、准备
安装Node.js
Node.js下载地址:https://nodejs.org/en/download/
安装过程一路默认安装即可。
详细安装文档参看:http://www.runoob.com/nodejs/nodejs-install-setup.html
安装Git软件
Git软件下载地址:https://git-scm.com/download
安装过程一路默认安装即可。
关于更多的Git讲解参看:
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
安装Hexo
什么是 Hexo?Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo官方网站:https://hexo.io/zh-cn/ ,我用的当前版本是v6.4.0,基本步骤:
- 新建一个blog空文件夹,cmd窗口或vscode终端,输入命令
npm install -g hexo-cli全局安装hexo; - 安装完成后输入
hexo -v显示hexo的相关信息说明安装成功; 输入命令
hexo init初始化hexo项目,安装相关依赖,安装完成后的目录结构:1
2
3
4
5
6
7
8- node_modules // 依赖包
- public // 存放生成的页面
- scaffolds // 生成页模板
- source // 创建的源文章
- themes // 主题
- _config.yml // 博客配置(站点配置)
- db.json // 解析source得到的库文件
- package.json // 项目依赖配置上一步安装完成,输入命令
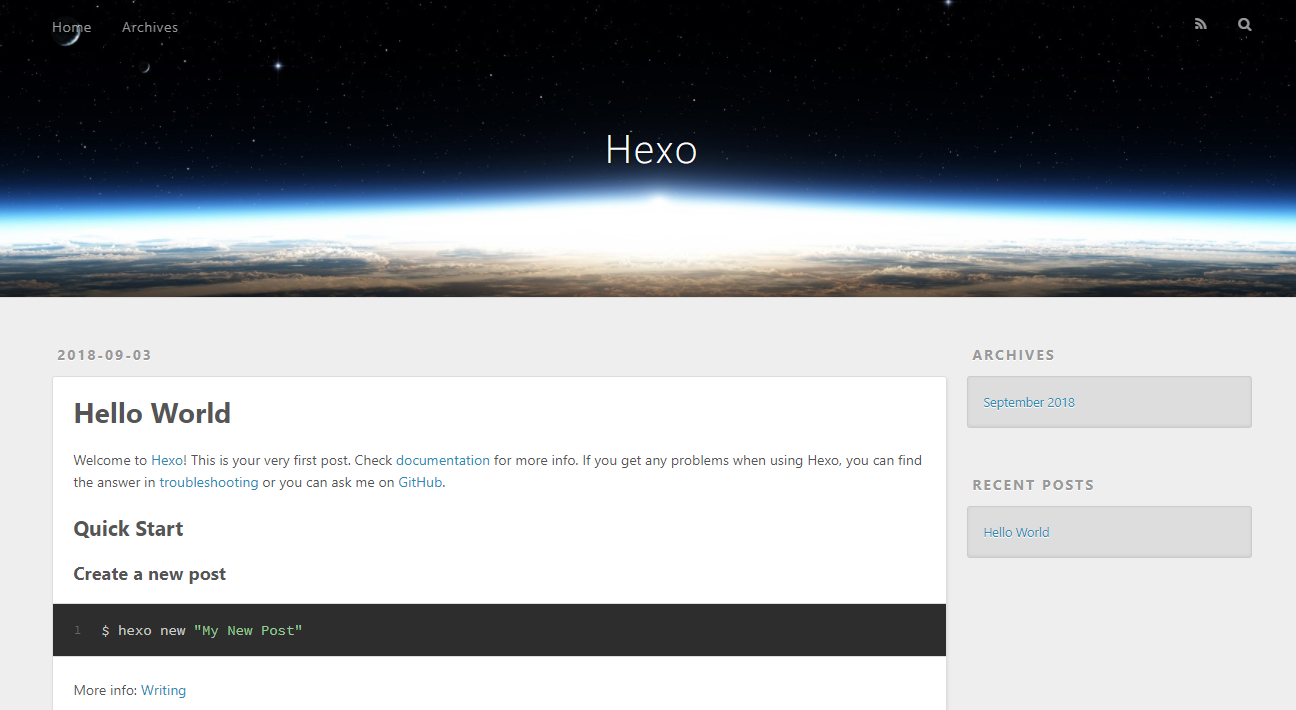
hexo s或hexo server,开启服务,成功后,在浏览器访问http://localhost:4000生成的默认主题博客。PS:在这里可以npm install hexo-browsersync --save实现热更新,不必每次更改都去刷新浏览器。

三、修改站点配置
_config.yml文件是对整个站点基本信息的配置,比如:1
2
3
4
5
6
7
8# Site
title: // 博客名称
subtitle: // 副标题
description: // 描述 用于seo
keywords: // 关键字 用于seo
author: // 作者 用于seo
language: // 语言
timezone: // 时区
四、Github创建一个hexo的代码库
和创建其它git仓库一样,只不过名称必须为yourname.github.io这种形式,其中yourname是你github个人账号名,创建好后,找到站点配置文件(blog下的_config.yml文件),找到:
1 | # Deployment |
改成你的 博客git仓库地址和分支:1
2
3
4deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
这样,远程仓库配置完成。接下来
- 输入命令
hexo generate或hexo g将原markedown文章生成静态页面,放置在生成的public目录下; npm install hexo-deployer-git --save安装hexo的git插件;- 再输入命令
hexo deploy或hexo d将生成的静态页面推送到远程仓库; - 完成后,在浏览器访问
https://yourname.github.io/,就能看到你构建好的个人博客啦!
五、写文章
hexo支持用markdown写作,在目录blog/source/_posts新建markdown文件,或者使用命令hexo new posts 你的文章标题。
小坑:{{}}符号编译出错
markdown生成静态页面,{{}}是swig模板符号,属于特殊字符,在编译时解析不了双大括号中间字符串就会报错
1 | FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html |
解决方案:用转义字符代替
1 | { -> { — 大括号左边部分Left curly brace |
六、配置主题
hexo默认主题是landscape,样式可能不是每个人都喜爱的,官方页提供了一些主题,可以按自己的风格安装,只需在站点配置文件_config.yml更改主题名称。
Next主题是目前比较流行的主题,文档相对比较成熟。next主题文档
安装1
2cd blog
git clone https://github.com/theme-next/hexo-theme-next themes/next
更换主题1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
修改Next主题配置文件
目录blog/themes/next找到_config.yml文件,其中有很多配置项,下面列举几个常用的。
更换头像
1 | # Sidebar Avatar |
只需将头像的url换成你自己头像的url或者直接覆盖头像图片即可。
注意这里的根
/的绝对路径是blog/themes/next/source/,以后写文章引用本地图片的话,注意放到这个目录下!
代码高亮
NexT使用Tomorrow Theme作为代码高亮,共有5款主题供你选择。 NexT默认使用的是白色的normal主题,可选的值有normal,night,night blue, night bright,night eighties。
1 | # Code Highlight theme |

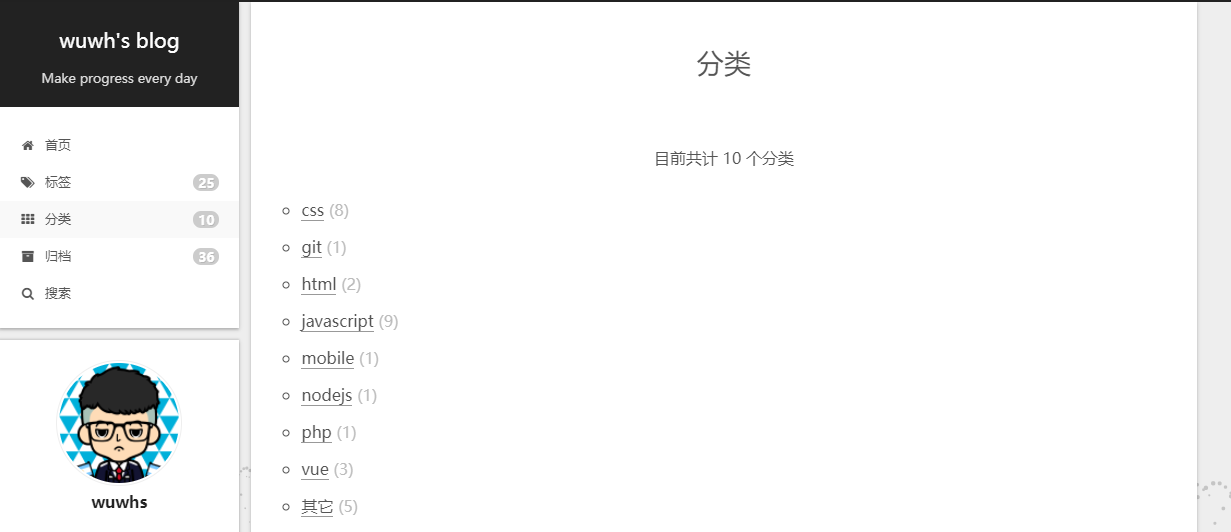
添加分类页
文章可能需要分类,添加分类页
1 | cd blog |
此时在blog/source目录下就生成了categories/index.md文件:
1 | --- |
然后,放开主题配置文件_config.yml中menu setting对categories注释
1 | menu: |
以后文章的内容头声明的分类就会在分类页有索引了。

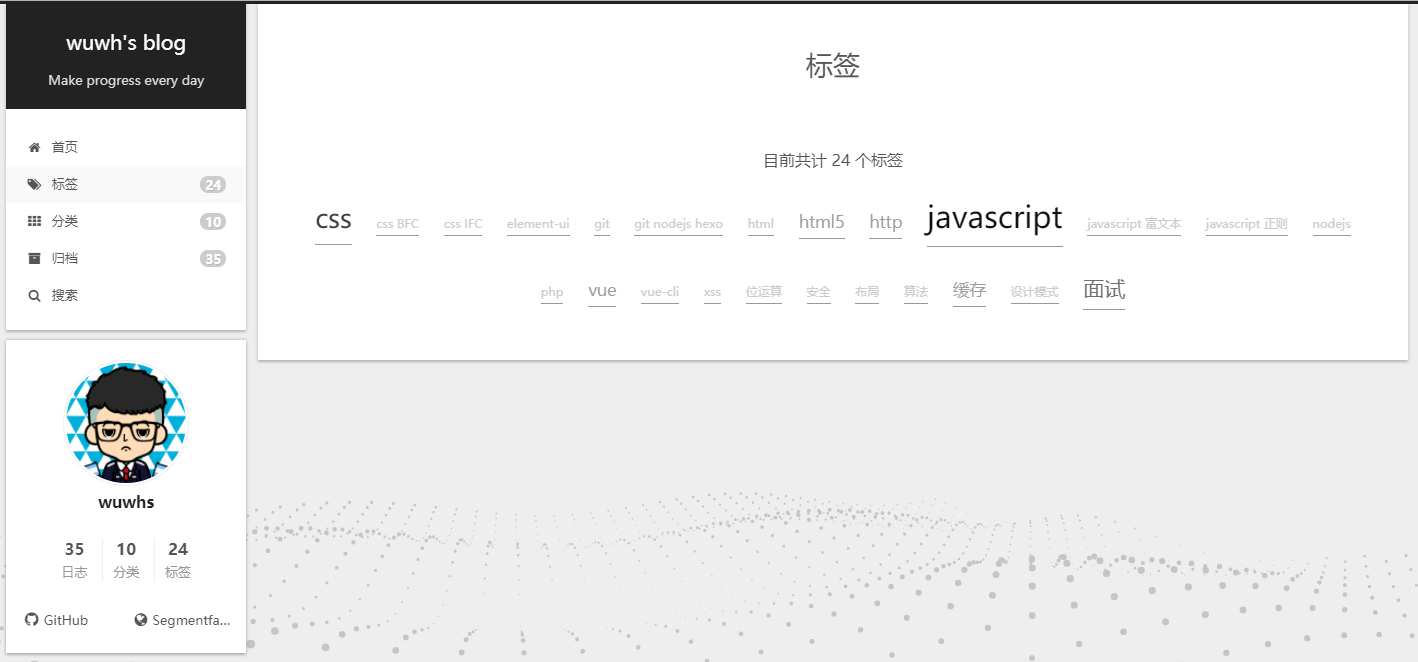
添加标签页
跟添加分类页一样,文章也需要标签
1 | cd blog |
此时在blog/source目录下就生成了tags/index.md文件:
1 | --- |
然后,放开主题配置文件_config.yml中menu setting对tags注释
1 | menu: |
以后文章的内容头声明的分类就会在分类页有分类了。

404页
当访问当前站点,页面找不到,跳转到404页,推荐用腾讯公益404页面,寻找丢失儿童,让大家一起关注此项公益事业!使用方法,新建404.html页面,放到主题的source目录下,内容如下:
1 |
|
站点分析统计
对于个人站点,我们需要统计用户访问量,用户分布,跳转率等。Next主题推荐使用的有百度统计、Google分析、腾讯分析了,使用均一样,注册获取站点统计id。
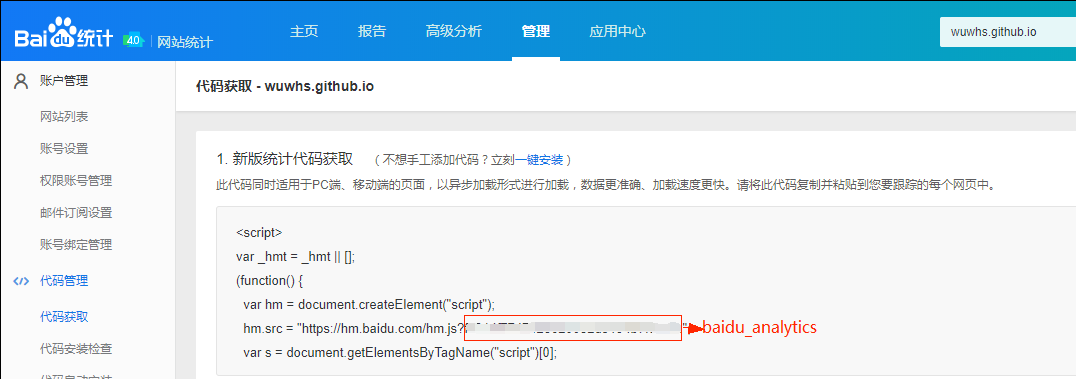
百度统计
我一直用的百度统计,注册百度统计,管理 > 网站列表 > 新增网站完成后,代码管理 > 代码获取,就能得到统计id。
1 | # Baidu Analytics ID |

不蒜子统计
不蒜子统计可以统计站点以及每个页面的PV、UV和站点总的访问数,以小眼睛的形式展现。
编辑主题配置文件中的busuanzi_count的配置项。当enable: true时,代表开启全局开关。若total_visitors、total_views、post_views的值均为false时,不蒜子仅作记录而不会在页面上显示。
内容分享服务
Next主题还提供了对外提供分享接口,包括百度分享、addthis Share和NeedMoreShare2,要用到哪个,只需把相应enable: true,注册账号获取id即可。
评论功能
当前版本配置,支持畅言,Disqus,valine,gitment。
- 畅言 - 搜狐提供的评论组件,功能丰富,体验优异,防止注水;但必须进行域名备案。只要域名备过案就可以通过审核。
- Disqus - 国外使用较多的评论组件。万里长城永不倒,一枝红杏出墙来,你懂的。
- valine - LeanCloud提供的后端云服务,可用于统计网址访问数据,分为开发版和商用版,只需要注册生成应用
App ID和App Key即可使用。 - Ditment - Gitment 是一款基于
GitHub Issues的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的Markdown / GFM和代码高亮支持。尤为适合各种基于GitHub Pages的静态博客或项目页面。
畅言要备案,对于对于挂靠在GitHub的博客非常的不友好,放弃!Disqus,目前国内网络环境访问不了,放弃!valine在用户没有认证登录可以评论,不能防止恶意注水,放弃!我选择用Gitment,让用户用自己的GitHub账号才能评论,用git的一个仓库来存储评论(评论以该仓库的issue形式展现)。
gitment配置
Gitment的全部配置项如下,
1 | # Gitment |
开启enable为true就显示评论框了,不过要真正实现评论可用,需要
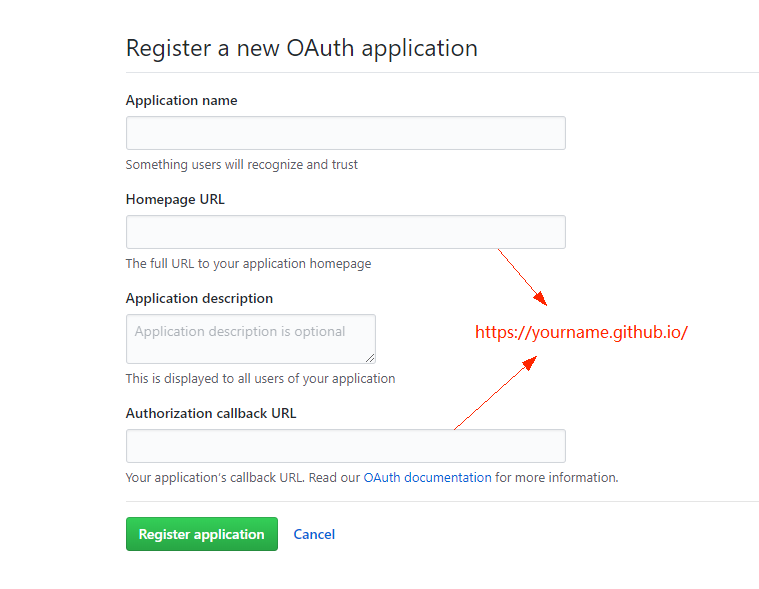
用自己的github账号注册一个应用许可证书,即OAuth application,注册成功就生成了client_id和client_secret。
步骤:你的github首页 > settings > Developer settings > OAuth Apps > New oAuth App。填写好相关信息,其中,Homepage URL和Authorization callback URL都写上你的github博客首页地址,比如https://xxx.github.io/,点击Register application即可完成注册,生成Client ID和Client Secret。

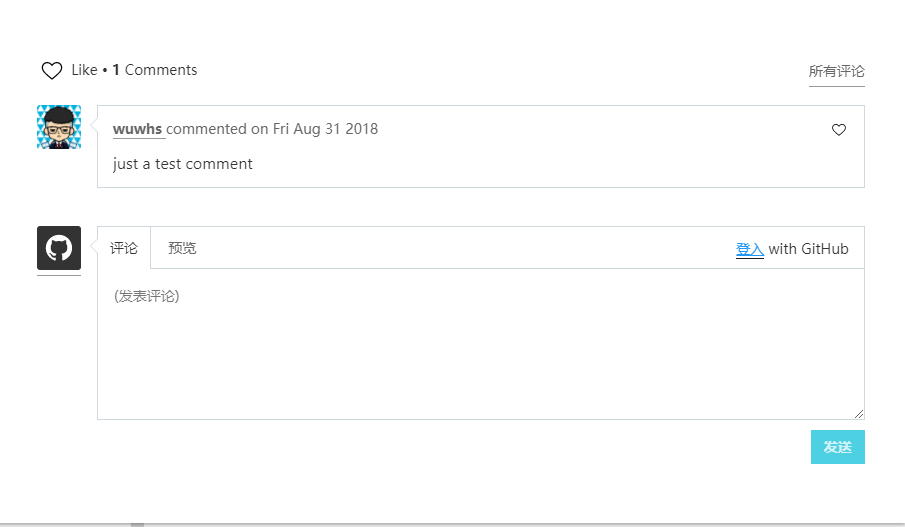
这样,用户点击评论框右边登入跳转到github授权,允许授权跳转回来就可以评论啦!

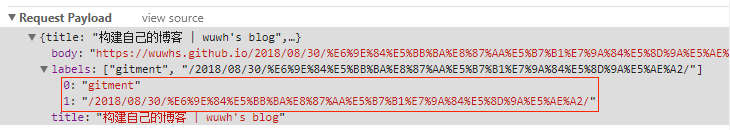
小坑:有些文章评论初始化弹出validation failed错误

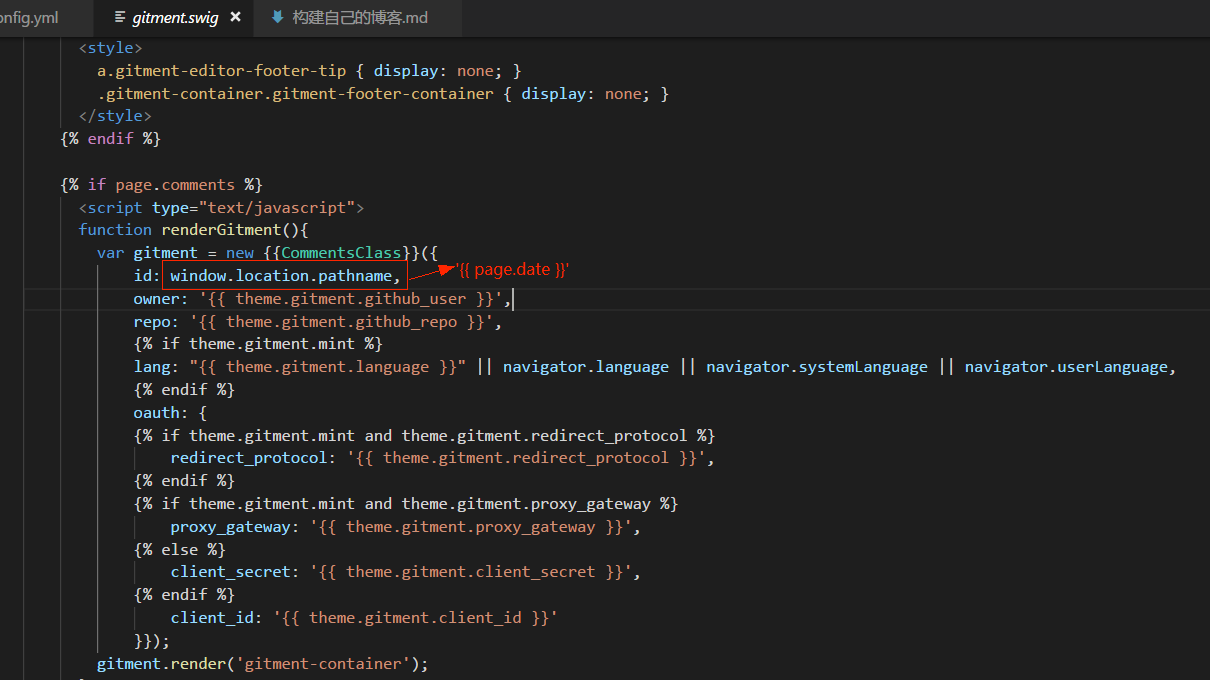
因为GitHub的每个issues有两个lables,一个是gitment,另一个是id,id取的是页面pathname,标签长度限定不超过50个字符,而像一般中文标题文章,转义后字符很容易超过50个字符。
目录blog/themes/next/layout/_third-party/comments找到文件gitment.swig,

在这里我用文章创建时间戳来当作id,这样长度就不会超过50个字符,成功解决!
七、总结
构建自己的博客并不难,也不需要什么专业代码基础,需要的是耐心而已(┭┮﹏┭┮都是配置)。
PS:我的GitHub博客https://wuwhs.github.io 大佬拍轻点